Como criar um Centro de Excelência na Power Platform
Na primeira parte da nossa série sobre a Power Platform, exploramos como ela tem evoluído dentro das organizações empresariais, permitindo…

Mostrei a você em um artigo anterior como codificar por cores suas colunas nas listas do SharePoint. Assim, faz uma diferença enorme quando suas listas podem exibir avisos, seções e outras segmentações com cores. Mas, às vezes, os recursos de formatação de coluna padrão no SharePoint não são suficientes. Precisamos de mais controle, mas para isso, vamos entrar um pouco mais a fundo.
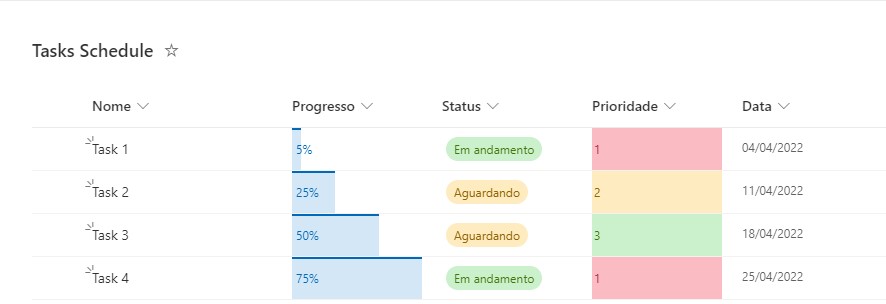
Vamos aproveitar o artigo mais recente, mas para isso, vamos adicionar uma nova coluna com a data de vencimento.

Queremos exibir a data em vermelho quando a data tiver passado e o completo não for 100%. Assim, o exemplo combina os dados em várias colunas para formatar uma delas e alterar se os dados forem alterados. Então, para fazer isso, precisamos ir para “Configurações de coluna” e depois escolher “Formatar esta coluna”.

Então, vamos abrir o “modo avançado”.

Assim, somos apresentados a uma caixa de texto “assustadora” com pouco para continuar. A Microsoft tem uma referência para isso que mostra alguns bons exemplos de formatação legal, como adicionar ícones, alterar cores, etc. Então, você pode encontrá-lo no link “ Saiba mais”.
Vou mostrar o JSON primeiro e, em seguida, exploraremos juntos cada parte e o que o faz funcionar:
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “div”,
“txtContent”: “@currentField”,
“style”: {
“color”: “=if([$DueBy] <= @now && [$complete] != 1, ‘#ff0000’, ”)”
}
}
Vamos começar com a “parte de configuração” do JSON e depois passar para a parte mais interessante para nós.
Existe uma estrutura predefinida para que o SharePoint saiba analisar as informações. Um esquema valida isso e você pode pensar nele como um conjunto de regras que seu arquivo precisa seguir.
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”
No nosso caso, vamos definir a URL para esse esquema que a Microsoft define. A única coisa que precisamos fazer é fornecer o URL.
O tipo de elemento é onde você colocará seu “estilo”. Como estamos usando uma referência de estilo, o elemento que usaremos é uma div que contém toda a formatação.
“elmType”: “div”
Pense nisso como um contêiner com algum código HTML dentro dele e define o estilo desse conteúdo.
Aqui vamos definir o conteúdo que queremos exibir. Você pode exibir o conteúdo “como está” ou modificá-lo adicionando informações, formatando-o de outra maneira (por exemplo, datas) e outras personalizações.
“txtContent”: “@currentField”
Vamos deixá-lo “como está” para este.
Agora vamos para a parte mais interessante—o estilo dos dados e onde podemos fazer a formatação da coluna.
“style”: {
“color”: “=if([$DueBy] <= @now && [$complete] != 1, ‘#ff0000’, ”)”
}
Está englobado no “estilo”, onde podemos definir muitas informações. Esse estilo se traduzirá em um CSS Style , mas aqui podemos adicionar condições e outras coisas legais para fazer nossa UI mudar com base nos dados. A estrutura é sempre a mesma:
“style”: {
“element”: “content”,
….
}
Voltando à nossa proposta inicial, queremos datas vencidas e não finalizadas. Para fazer isso, precisamos verificar se (a condição que você vê) a data de vencimento (o [$DueBy]) é menor que a data atual (o @now) e (o &&) o completo (o [$complete]) não é 100% (o “1” desde a porcentagem é definida de 0 a 1). Precisamos colori-lo de vermelho ( #ff0000sendo o código RGB para vermelho); caso contrário, não faça nada.
Como você pode ver com o exemplo acima, você pode escrever a expressão como pensa. Você precisa saber como a sintaxe dos campos.
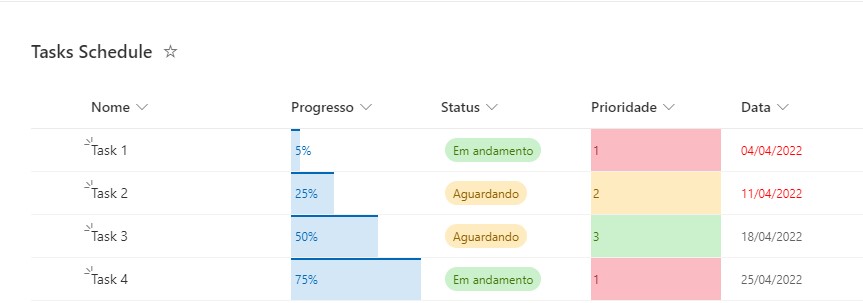
Vamos adicionar o JSON e ver o resultado:

O campo muda automaticamente quando você pressiona “Visualizar” ou “Salvar”.
Agora vamos alterar a tarefa para 100%.

Parece bom!!
A referência da Microsoft já fornece alguns exemplos de como formatar os dados que você pode explorar. Coisas como adicionar ícones, alterar a cor de fundo e muito mais.
A formatação de colunas pode parecer intimidante, mas eu queria mostrar a parte difícil. Ou seja, para entender a estrutura e como as coisas estão conectadas. Por fim, com esse know-how, você poderá explorar e juntar as peças para tornar seus dados incríveis!

Na primeira parte da nossa série sobre a Power Platform, exploramos como ela tem evoluído dentro das organizações empresariais, permitindo…

A Microsoft Power Platform transformou a maneira como empresas criam soluções digitais com foco em automação, análise de dados e…

Se você leu nosso artigo anterior sobre gestão de projetos de TI com SharePoint, agora é hora de colocar a…